
互联网的骨干
HTML 代表“超文本标记语言”。它是一种编码语言,用于创建 Web 浏览器可以显示的页面。您在 Internet 上找到的大多数网页,包括您现在正在阅读本文的网页,都存储为 HTML 文件。网站是存储在某处服务器上的一堆相关 HTML 页面。这就是为什么该语言经常被称为“互联网的支柱”。
每当您访问 Internet 上的页面时,您实际上是在请求存储在服务器上的 HTML 文件。然后,您使用的浏览器(例如 Chrome 或 Firefox)将解析 HTML 并以预期的方式显示给您。
HTML 的通用性和多功能性使其成为世界上最流行的标记语言。大多数前端 Web 开发人员都是从学习如何用 HTML编码开始的。拖放工具和 WYSIWYG 编辑器最终被翻译成 HTML,以便浏览器可以解析它们。
HTML 的工作原理

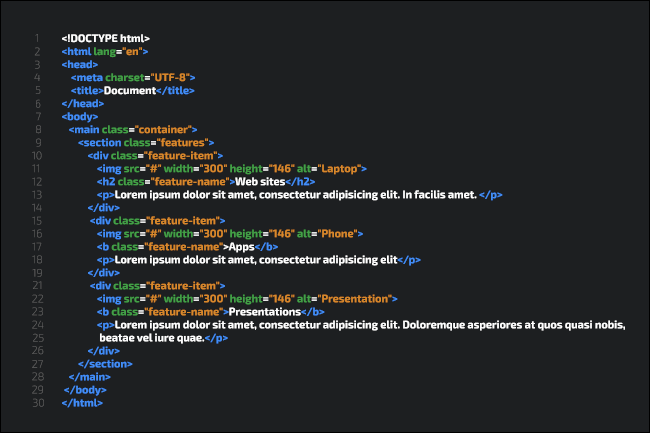
大多数 HTML 是使用“元素块”构建的,元素块是分隔页面上不同元素的 HTML 代码片段。例如,这篇文章的正文是一个元素块,菜单、下面的推荐和页面的页脚也是如此。这些元素以它们自己的方式编码,因为它们的行为可能不同。
构建 HTML 页面的一个关键部分是使用级联样式表 (CSS)。这些文档定义了页面的特定元素应该是什么样子。例如,图像应该有多大,页面上应该显示什么字体,以及网页在调整大小或拉伸时应该如何响应。这些对于创建有吸引力、有凝聚力和时尚的网站都至关重要。如果您注意到网站在过去十年中开始变得更好看,那么 CSS 使用的增加是最大的原因。您可以在此处阅读有关 CSS 的更多信息。
HTML 最好的事情之一是它能够通过JavaScript 或 JS运行动态脚本。这些脚本可以创建动态元素。例如,在某些网站上,将鼠标悬停在图像上将允许您放大它。您可以通过在 JavaScript 元素中编码来实现此效果。
HTML 基础
虽然 HTML 是一种相当复杂的语言,具有大量不同的标签和块,但有一些 HTML 代码可能会在您浏览网页时派上用场。以下是您可能会遇到的几个基本 HTML 标记。
<a href="https://www.howtogeek.com">极客指南</a>操作方法极客
您可以使用该<a>命令创建链接。URL 是链接将指向的位置,而“How-to Geek”的文本是它对最终用户的显示方式。
<b>粗体</b> <i>斜体</i> <u>下划线</u>粗 斜体 下划线
您可以使用<b>,<i>以及<u>应用标准文本格式选项:粗体,斜体,下划线和文本。
<img src="picture.jpg">该<img>标签用于将图像嵌入到页面中。它将从同一个域中提取图像,或者您可以将其指向外部域。您还可以使用一些附加属性对其进行自定义,例如调整大小和替换文字。
<h1>标题 1</h1> <p>段落</p>以上是标题和段落标签。与 Microsoft Word 允许您将文本分类为标题和正文文本的方式类似,HTML 也可以根据默认标题和段落选项设置文本格式。这些格式是使用 CSS 样式表定义的。
<p style="color:edr;">红色段落</p>您还可以使用该"style"属性来自定义具有各种样式设置的文本,例如文本颜色、背景颜色和字体大小。
如果您有兴趣了解更多 HTML 格式选项,请查看W3Schools 的免费资源。您将找到可用于开始构建网页的 HTML 标记的完整列表。





